Utiliser OpenAI et Davinci pour faire un bot Discord

Sommaire
Nous allons voir aujourd'hui comment réaliser un Bot Discord qui répondra aux questions des utilisateurs, en utilisant Open AI.
Nous allons nous baser sur l'article précédent pour la partie OpenAI / Chat GPT et nous concentrer ici uniquement sur la partie création du Bot Discord ainsi que la liaison entre OpenAI et les commandes utilisateurs Discord.
Pour réaliser ce bot, nous allons décomposer cet article en plusieurs étapes :
Dans un premier temps, nous allons créer un compte sur Discord, puis créer un Bot.
Nous allons ensuite le configurer, récupérer les différentes clés et tokens nécessaires pour configurer notre script.
Enfin, je vous expliquerai comment intégrer ce Bot dans votre serveur.
Partie 1 : Création du Bot
Avant de commencer, vous devez vous assurer que vous avez un compte Discord et un serveur dont vous êtes l'administrateur.
Pour créer un compte, rien de plus simple, rendez-vous sur le site de Discord. Si vous avez besoin d'aide pour créer un serveur, vous pouvez suivre le lien fourni pour des instructions détaillées : https://support.discord.com/hc/fr/articles/204849977-Comment-créer-un-serveur-
Une fois votre compte et serveur créer, il faudra créer une Application. Pour cela, rendez vous sur ce lien : https://discord.com/developers.
Vous pourrez créer une nouvelle application en cliquant sur le bouton "new application". Notez les différentes informations, notamment l'identifiant "client_id".

Ensuite, rendez vous sur la page "Bot", depuis le menu, puis créer un nouveau bot ( bouton "Add a bot" )
Une fois créé, notez la clé ( "token" ) du bot.

Félicitation, votre bot Discord est maintenant créé ! Nous allons pouvoir passer à la suite, qui consistera à le configurer puis à l'inviter à votre Serveur.
Configuration et invitation
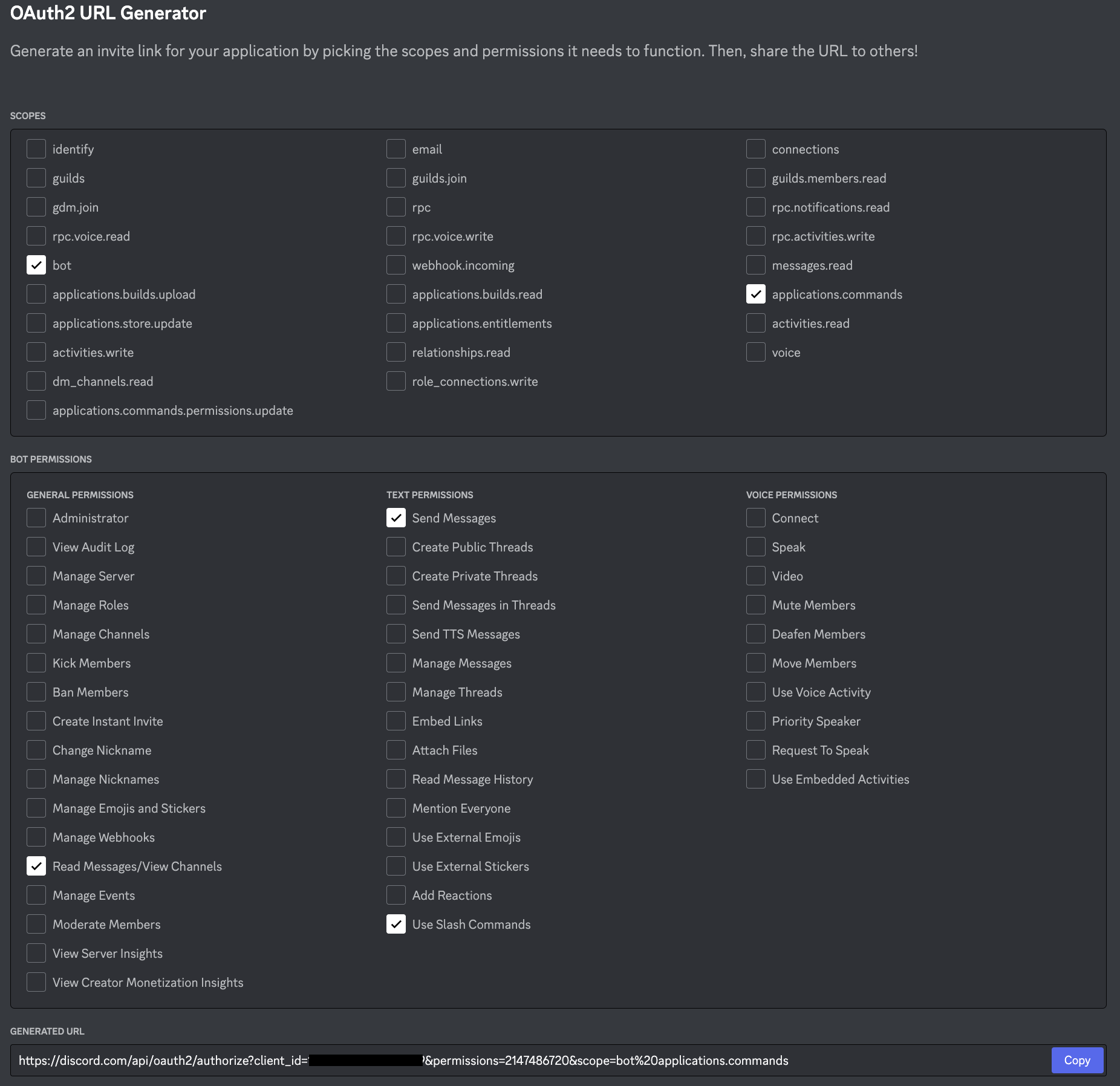
Pour configurer votre bot, vous pouvez utiliser la page "OAuth2 URL Generator". Vous devez cocher les cases correspondant aux portées et autorisations (scopes & permissions) dont votre bot a besoin pour effectuer ses tâches.

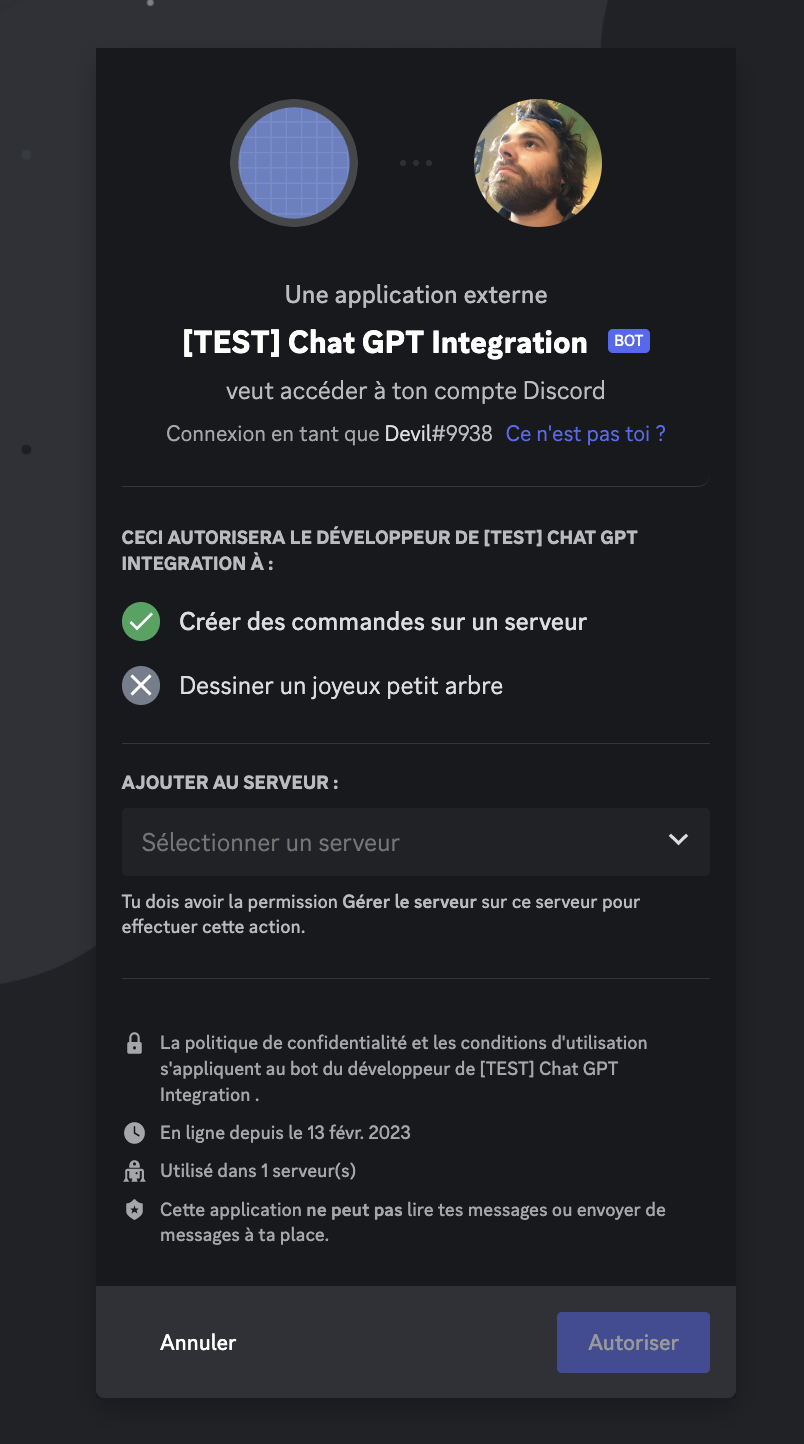
Après avoir sélectionné les paramètres nécessaires, une URL correspondante sera générée en bas de la page. Copiez cette URL et collez-la dans la barre d'adresse de votre navigateur. La page qui s'affiche vous permettra d'autoriser et d'inviter votre bot à un serveur sur lequel vous êtes administrateur.

Partie 2 : Développement du script
Pour exploiter au mieux les possibilités d'un bot Discord, nous allons utiliser la bibliothèque discord.js. Cette bibliothèque est open-source, maintenue par l'équipe de Discord ainsi que la communauté. Vous pouvez retrouver des guides et tutoriels sur le site officel de discord.js .
Dans un premier temps, nous allons installer la bibliothèque :
npm install discord.js
yarn add discord.js
Ensuite nous allons utiliser cette bibliothèque pour :
- Créer des commandes "slash"
- Publier les commandes créées auprès du serveur Discord
- Lancer le client Bot qui va écouter les différentes interactions
Création de la commande "slash"
Dans un premier fichier nommé commands.ts nous allons créer et exporter une commande qui permet de soliciter davinci.
Je ne vais pas décrire les différents types et fonctions issue de discord.js, parce que la documentation est vraiment top. En revanche je vais expliquer dans les grandes lignes la structure de SlashCommand.
import {
Message as DiscordMessage,
SlashCommandBuilder,
PermissionFlagsBits,
ChatInputCommandInteraction,
InteractionResponse,
CacheType,
} from 'discord.js'
import { getOpenAIResponse } from './open-ai'
// Création du type SlashCommand
export type SlashCommand = {
data: SlashCommandBuilder
execute: (
interaction: ChatInputCommandInteraction<CacheType>,
) =>
| Promise<InteractionResponse<boolean> | DiscordMessage<boolean>>
| Promise<void>
}
// Le paramètre "data" permet de décrire la forme de la commande.
// La documentation de SlashCommandBuilder() vous donnera le détails
// des possibilités. Ici nous allons nommer et décrire ce que fera
// notre commande. Ensuite nous ajoutons un argument de type string.
// Puis nous apposons les droits des utilisateurs qui pourront
// utiliser notre commande
// Le paramètre "execute" est une fonction qui va décrire ce qui va
// se passer lorsqu'un utilisateur va solliciter votre commande.
export const davinciCommand: SlashCommand = {
data: new SlashCommandBuilder()
.setName('chatgpt')
.setDescription(
"Utilise l'API de OpenAI pour demander à ChatGPT de répondre au message passé en paramètre.",
)
.addStringOption((option) =>
option
.setName('message')
.setDescription('Texte transmis à ChatGPT')
.setRequired(true),
)
.setDefaultMemberPermissions(PermissionFlagsBits.Administrator),
async execute(interaction: ChatInputCommandInteraction<CacheType>) {
const message = interaction.options.getString('message')
if (!message)
return interaction.reply("[ChatGPT] Il manque le paramètre 'message'.")
await interaction.deferReply()
const response = await getOpenAIResponse(message)
if (typeof response !== 'string') {
const davinciResponse = response.choices
.map((choice) => choice.text)
.join('')
let reply = `Votre message: ${message}\nRéponses de ChatGPT:\n${davinciResponse}`
return interaction.editReply(reply || 'Pas de résultat')
} else {
return interaction.editReply(response)
}
},
}
Publication des commandes auprès de Discord et utilisation du bot
Dans cette partie nous allons utiliser le script précédent pour reprendre la commande personnalisée que nous avons créée.
De la même manière, je ne compte pas expliquer l'intégralité ce qui est issue de la bibliothèque discord.js.
Autrement le code est plutôt simple à comprendre, découpé en fonction assez explicite :
createDiscordClient()permet de retourner un client discord configuré avec notre commande personnaliséeregisterSlashCommands()permet de contacter discord afin de publier nos nouvelles commandes et mettre à jour les commandes existantes. C'est le contenu de la clé "data" qui est utilisé ( typeSlashCommand)- Pour finir, la dernière partie du code s'occuper du lancement du client ainsi que l'écoute des nouvelles interactions. Lorsqu'une nouvelle interaction arrive, elle est filtrée et redirigé sur la commande correspondante, si celle-ci existe. Une petite gestion d'erreur permet de notifier l'utilisateur qu'un problème est survenue.
import {
REST,
Routes,
Client as DiscordClient,
Collection as CommandCollection,
GatewayIntentBits,
Events,
} from 'discord.js'
// Script précédent
import { SlashCommand, davinciCommand } from './commands'
const DISCORD_BOT_TOKEN = 'DISCORD_BOT_TOKEN'
const DISCORD_CLIENT_ID = 'DISCORD_CLIENT_ID'
type BotClient = DiscordClient & {
commands: CommandCollection<string, SlashCommand>
}
function createDiscordClient() {
// Création du client Discord
const discordClient = new DiscordClient({
intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMessages],
}) as BotClient
// Enregistre les commandes disponibles
discordClient.commands = new CommandCollection<string, SlashCommand>()
discordClient.commands.set(davinciCommand.data.name, davinciCommand)
return discordClient
}
// Publication des commandes auprès de Discord
async function registerSlashCommands(discordClient: BotClient) {
const rest = new REST({ version: '10' }).setToken(DISCORD_BOT_TOKEN)
try {
console.log('[COMMANDS] Mise à jour des commandes (/).')
await rest.put(Routes.applicationCommands(DISCORD_CLIENT_ID), {
body: discordClient.commands.map((command) => command.data.toJSON()),
})
console.log('[COMMANDS] Mises à jour des commandes (/) fait avec succès.')
} catch (error) {
console.error('[COMMANDS] ' + error)
}
}
;(async () => {
const discordClient = createDiscordClient()
await registerSlashCommands(discordClient)
// Evenement de création du client
discordClient.once(Events.ClientReady, () => {
if (discordClient.user) {
console.log(`[READY] Connecté en tant que ${discordClient.user.tag}`)
}
})
// Evenement de gestion des intéractions
discordClient.on(Events.InteractionCreate, async (interaction) => {
if (!interaction.isChatInputCommand()) return
const command = discordClient.commands.get(interaction.commandName)
if (!command) return
try {
await command.execute(interaction)
} catch (error) {
console.error(error)
const errorMessage =
"Une erreur est survenue lors de l'exécution de la commande. (Trop de requêtes)"
if (interaction.replied) {
await interaction.editReply({
content: errorMessage,
})
} else {
await interaction.reply({
content: errorMessage,
})
}
}
})
discordClient.login(DISCORD_BOT_TOKEN)
})()
Conclusion
En utilisant discord.js et OpenAI, nous avons vu comment créer un bot Discord capable de répondre aux questions des utilisateurs.
Nous avons créé une commande personnalisée qui utilise l'API de OpenAI pour répondre aux questions des utilisateurs.
Nous avons également vu comment publier les commandes auprès de Discord et comment les utiliser dans notre script.
Avec ce tutoriel, vous devriez être en mesure de créer votre propre bot Discord et de l'utiliser pour répondre aux questions de votre communauté.